背景
有的时候我们本地开发的时候使用的px为单位,但是我们想要使用vw单位,这样可以在不同的屏幕下自动伸缩元素的大小进而达到自适应
解决方案
使用postcss-px-to-viewport第三方插件。
原理:它主要用于将 CSS 文件中的 px 单位转换为 vw/vh 单位,以便实现响应式布局。然而,这个插件只作用于 CSS 文件中的样式,而不会影响 HTML 文件中的行内样式或通过 JavaScript 动态添加的样式。
- 行内样式,我们可以搞个自定义指令
v-px-to-vw - JS动态添加的样式,通过公共函数
pxToVw手动转换
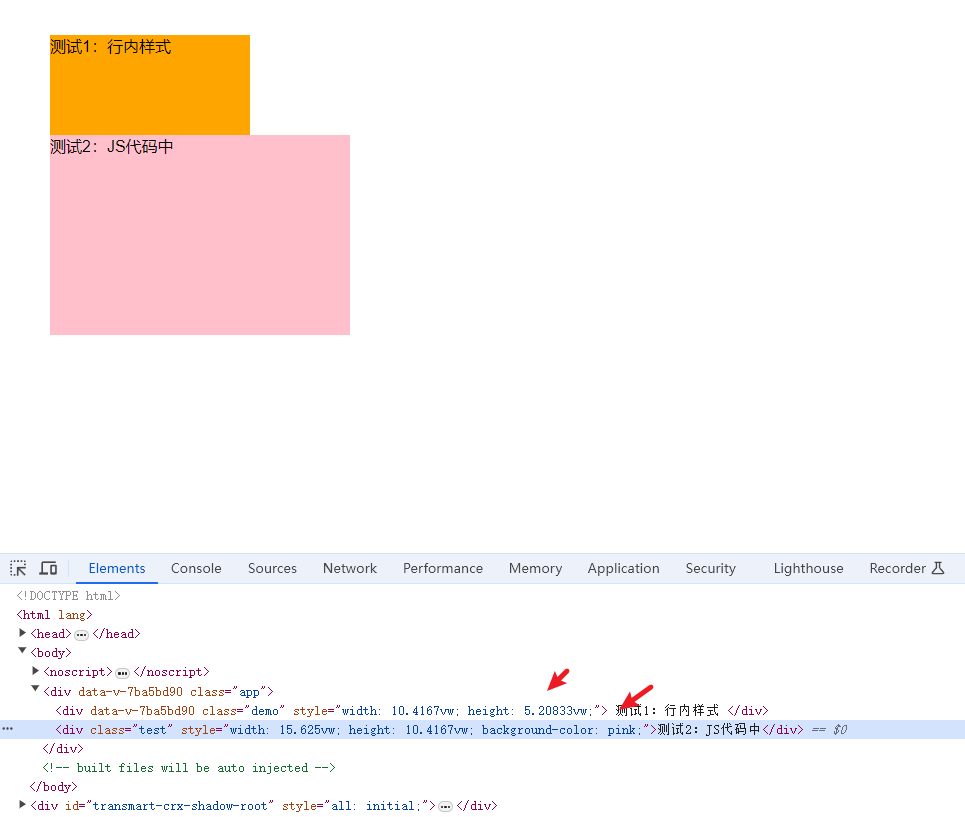
效果

实现步骤
- 安装
postcss-px-to-viewport为开发依赖
npm i -D postcss-px-to-viewport
- 在项目目录下新建
postcss.config.js,并设置当前开发视口的大小
module.exports = {plugins: {'postcss-px-to-viewport': {viewportWidth: 1920,},},
};
- 封装公共函数'utls/pxToVw.js'
import postcss from '../../postcss.config'export default function pxToVw(size) {return 100 * size / postcss.plugins['postcss-px-to-viewport'].viewportWidth + 'vw'
}
- 在主入口
main.js注册v-px-to-vw指令
Vue.directive('px-to-vw', {inserted(element) {// 获取元素的行内样式const style = element.style.cssText;// 正则表达式匹配 px 单位const newStyle = style.replace(/(\d+)px/g, (match, p1) => pxToVw(Number(p1)));// 设置转换后的样式element.style.cssText = newStyle;})
- 在html和js中使用,比如:App.vue
<template><div class="app" ref="appRef"><div class="demo" style="width: 200px; height: 100px" v-px-to-vw>测试1:行内样式</div></div>
</template><script>
import pxToVw from './utils/pxToVw'
export default {data() {return {}},mounted() {const app_el = this.$refs.appRefconst test = document.createElement('div')test.className = 'test'// test.style.width = '300px'// test.style.height = '200px'test.style.width = pxToVw(300)test.style.height = pxToVw(200)test.style.backgroundColor = 'pink'test.textContent = '测试2:JS代码中'app_el.append(test)},
}
</script><style lang="less" scoped>
.app {padding: 50px;
}
.demo {// width: 200px;// height: 300px;background: orange;
}
</style>